VoorafLO4 & LO5
Na aanleiding van de presentatie die we hadden gekregen van onze stakeholder wisten we meteen wat we als groep moesten doen. We moesten de website van fontys opnieuw ontwerpen omdat deze website nu te druk is en niet genoeg studenten werft. In de eerste week hebben we gekeken naar wat we kunnen veranderen en wat de doelgroep graag terug wil zien in het nieuwe ontwerp.
TaakverdelingLO4 & LO5
Als eerst hebben we een taakverdeling gemaakt door gebruik te maken van Trello. Met Trello kun je gebruiker aan een taak aanwijzen, dit hebben we voor elke taak gedaan zo weet iedereen wat er gedaan moet worden en waar iedereen mee bezig is. We hebben gekeken naar een doelgroep onderzoek, livestreams, de branding identiteit, content strategie, posters, visitekaarten, Q & A's en natuurlijk de website zelf.

Doelgroep Analyse (Rens)
Rens is begonnen met de doelgroep analyse. Rens heeft eerst onderzoek gedaan over de doelgroep, hieruit is gebleken dat de doelgroep uit zes groepen bestaat. Deze groepen zijn:
- Carrièreswitchers
- Professionals in technische functies zonder formele ICT-opleiding
- Recent afgestudeerden van niet-ICT-gerelateerde opleidingen
- Werkende professionals die hun vaardigheden willen upgraden
- Oudere volwassenen op zoek naar nieuwe uitdagingen
- Ondernemers en freelancers
Ook heeft Rens een Persona gemaakt over een persoon uit de doelgroep. Deze informatie kun je allemaal vinden in de PDF hieronder.
Content Strategie (Sem)
Sem is begonnen met een content strategie te maken. Hieruit is gebleken dat we het beste nieuwe studenten kunnen werven door gebruik te maken van:
- Informatieve blogposts en artikelen
- Verhalen over Voormalige studenten
- Webinars en workshops
- Social media content
- Infographics
Graag willen we ons focussen op social media content omdat dit een heel moderne manier is van studenten werven. Hieronder zie je de PDF die Sem heeft opgesteld.
YouTube Livestream Strategie (Hakan)
Hakan is begonnen met het onderzoeken naar unieke en moderne manieren om studenten te werven. Hieruit is gekomen dat youtube livestreams eigenlijk niet vaak gebruikt worden maar heel toepasselijk kunnen zijn, daarom heeft Hakan een youtube livestream strategie gemaakt. Ons idee is eigenlijk om een livestream te starten waarbij geïnteresseerde gebruikers hun vragen kunnen stellen aan docenten die de livestream opstarten. Op deze manier hoeven de gebruikers niet lang te wachten op een reactie. Ook kunnen ze gemakkelijk de livestream terug vinden als ze iets gemist hebben. Hieronder zie je de PDF die Hakan heeft opgesteld.
StyleguideLO1
Ik ben begonnen met het maken van een styleguide. Deze heb ik gemaakt zodat Travis niet veel onderzoek hoeft te doen over de kleuren, lettertypes, grid en spacing van de pagina. Travis kan dan mijn styleguide gebruiken om het ontwerp van de oude website te kunnen verbeteren.
In deze styleguide komen vier onderwerpen naar voor. We beginnen met het kleurenpalet. Fontys gebruikt drie primaire kleuren: paars (#663366), roze (#FE5007D) en blauw (#0076E0). Fontys gebruikt ook nog acht secondaire kleuren die je eronder kan terug vinden, naast het kleurenpalet zie je ook de typografie die we willen gebruiken in ons ontwerp. We willen Roboto gebruiken voor titels en Arial voor teksten. Het derde onderwerp zijn grid systems. Deze grid systems zijn eigenlijk de lay-out van de website. Ik heb onderzoek gedaan naar de meest gebruikte lay-outs voor verschillende apparaten, en als laatst gaan we door naar de spacing. Spacing gebruik je om elementen netjes te ordenen op de website. Zo krijg je dat elk element dezelfde groottes heeft en er vlot uit ziet. Hierbij heb ik onderzoek gedaan naar spacing die gebruikt wordt met de lettergroottes die we gaan gebruiken.
Sprint 1LO4 & LO5
Tijdens de eerste sprint oplevering hebben we een kleine presentatie gehouden over onze voortgang. De stakeholder was onder de indruk van onze onderzoeken en vooral het onderzoek van Hakan (YouTube Livestreams). Graag wilde de stakeholder dit onderzoek verder uitgewerkt zien en misschien zelfs toepassen. We kregen als feedback dat we meer onderzoek moeten doen over welke social media kanalen de doelgroep vaak gebruikt, als laatst moeten we gaan kijken naar de huidige fontys website om te kijken welke informatie onduidelijk is. En deze gaan verbeteren in Figma.
Figma Ontwerp (Travis)LO1
Travis heeft een figma ontwerp gemaakt van de nieuwe website. Hij heeft gebruikt gemaakt van de vorige onderzoeken en mijn styleguide. Het ontwerp kun je hieronder vinden.
Visite Kaartje QRLO3
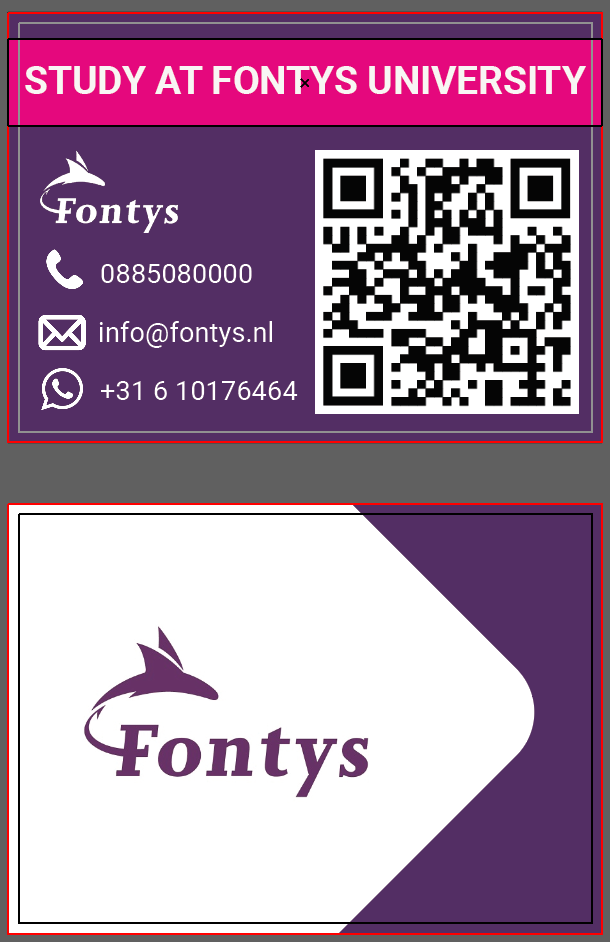
Ik heb een visite kaartje gemaakt met een QR code zodat we deze kunnen uitgeven aan geïnteresseerde mensen. Het visite kaartje bestaat uit een logo, contact gegevens en een QR code, als je de QR code scant kom je op de homepagina van fontys ict. Ik heb deze aan een docent voorgelegd en kreeg als feedback te horen dat het logo op de voorkant niet helemaal klopte en de 'University of Applied Sciences' miste. Dit heb ik later toegevoegd.


Sprint 2LO4 & LO5
In de tijd tussen sprint 1 en sprint 2 is iedereen eigenlijk bezig geweest met de onderzoeken af te ronden. Vooral Hakan heeft zijn onderzoek uitgebreid gebaseerd op de feedback die we hadden gekregen in sprint 1.
Tijdens sprint 2 hebben we ons ontwerp voorgelegd aan de stakeholder. De stakeholder vond het ontwerp er al vet uit te zien. Alleen was het ontwerp nog niet af dus dit gaan we tijdens de laatste sprint afronden.
PosterLO3
Ik wilde ook nog graag een poster maken die opgehangen kan worden in het gebouw tijdens opendagen. Door gebruik te maken van Adobe Illustrator heb ik een poster gemaakt die je hierlangs kan zien. In de huisstijl van Fontys zie je informatie over hoe je een poster kan maken. Deze informatie heb ik gebruikt om een poster te maken. Op de achtergrond zie je een foto van mensen die bij een opendag zijn verwelkomt. Ik had deze foto online gevonden en leek me perfect om te gebruiken. Bovenin de poster zie je een banner waarop staat 'Study At Fontys University' om aan te moedigen dat mensen komen studeren. In het midden van de poster zie je een reactie van iemand die een keer langs is geweest bij een opendag. Linkonder zie je het logo van Fontys.

Eindpresentatie - ZelfreflectieLO4 & LO5
Uiteindelijk hebben we alle taken vanuit de Trello afgerond en een presentatie gegeven. In deze presentatie hebben we het over al onze onderzoeken, styleguide, ontwerp, posters en visitekaartje gehad. De stakeholder vond onze website er wat leeg uitzien. Er waren een paar slordigheidsfoutjes in het ontwerp wat wel jammer was. De stakeholder vond de livestream strategie helemaal top. En was hier heel blij mee. We kregen als feedback dat we wat meer de klant in het verhaal moeten meenemen, ook miste we wat conclusies.
Ik vind zelf dat we veel onderzoek hebben gedaan wat ook leuk was om te doen. Ook vond ik het ontwerp er prima uitzien wel jammer dat deze niet helemaal in orde was. Gebruik maken van Trello heeft ons echt goed geholpen omdat we zo wisten waar iedereen mee bezig was.