VoorafLO4 & LO5
In het vorige project (Media Campaign Fontys) hebben we de fontys ict website opnieuw geredesignt. In deze opdracht gaan we dit ontwerp realiseren in HTML, CSS en JavaScript en gaan we een easter egg hieraan toevoegen. In het begin van de opdracht moesten we een groepje van twee of drie man maken. Ik had ervoor gekozen om samen met Travis aan dit project te beginnen, alleen in de eerste week van dit project was Travis gestopt met de opleiding daarom heb ik mezelf bij het groepje van Enes en Hakan aangesloten.
TaakverdelingLO4 & LO5
Version ControlLO2
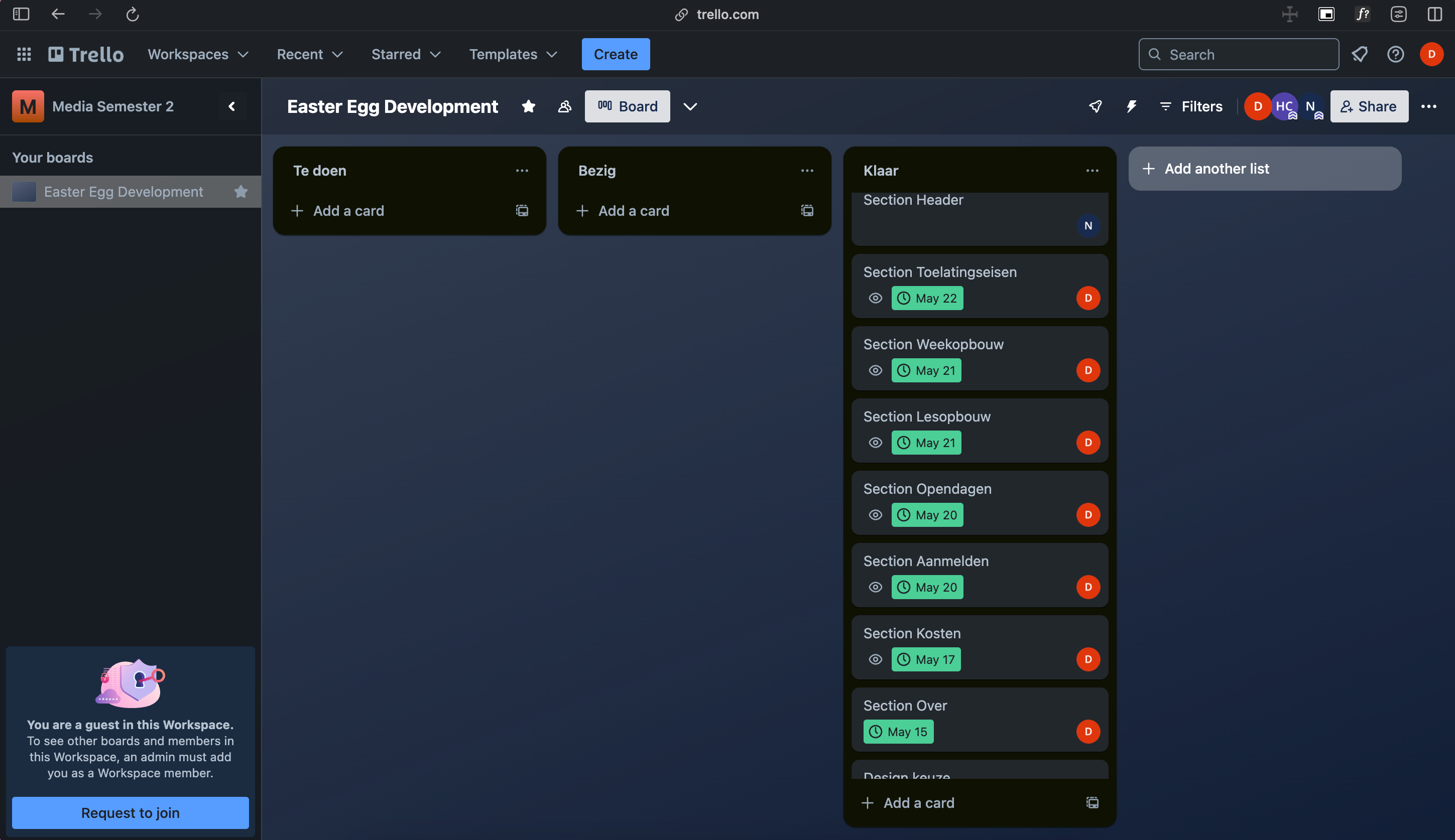
In de eerste week hebben we als groep gekeken hoe we het beste de taakverdeling kunnen doen. We hebben ervoor gekozen om een Trello te maken. Hierin zijn alle taken verdeeld met deadlines. We hebben de taken gesorteerd van boven naar beneden. Bovenaan staan de belangrijkste taken en onderaan de wat minder belangrijke taken. Hieronder kun je zien dat ik eigenlijk bijna alle secties heb gerealiseerd.
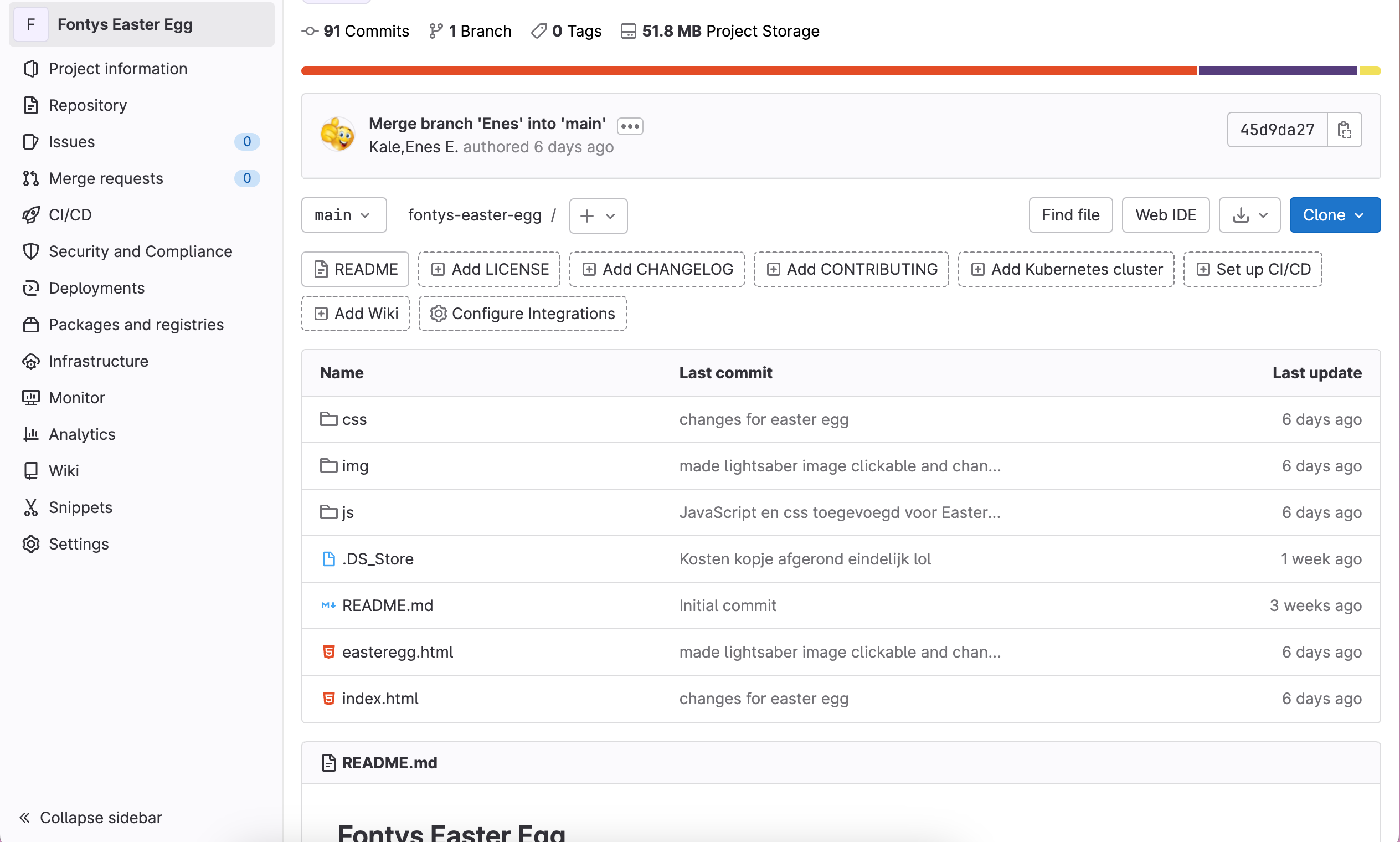
Om onze code te delen en onze version control te doen hebben we gebruik gemaakt van GitLab. Hakan wilde graag onze Git Master worden dit betekend dat hij alle commits zal pushen naar de main branch. Hoe werkt GitLab nu eigenlijk? Nou heel simpel. In de Wiki van onze GitLab staat een bestand met informatie over hoe je een eigen branch kan maken en hoe deze code kan 'pushen' naar de gemaakte branch.


Figma Ontwerp LO1
Om onze website te realiseren hebben we natuurlijk eerst een ontwerp nodig. We hebben als groepje ervoor gekozen om het Figma ontwerp van Enes te gebruiken omdat deze heel compleet en netjes eruit ziet. Er moesten nog wel een paar kleine aanpassingen gedaan worden, denk hierbij aan tekstgroottes en centreren van teksten en foto's.
Ook hebben we gekeken naar de structuur van onze website. We hebben de website verdeeld in verschillende kopjes (secties). In deze secties zitten artikelen. In deze artikelen komen dan de titels en paragrafen te staan.
DevelopmentLO2
In het begin van de development fase hebben we als groep gekeken naar hoe we onze ontwerp gaan realiseren. Hieruit is gebleken dat we met HTML, CSS en JavaScript gaan werken, dit zijn de basis 'codeertalen' We hebben ervoor besloten om met secties te gaan werken, zoals je hier rechts kan zien bestaat elke sectie uit een sectie titel, en een sectie inhoud. Enes was begonnen met het maken van de header en cover foto. De header bestaat uit een logo en list items. Op de cover foto staat een knop waarbij de gebruiker kennis kan maken met Fontys. Onder de cover foto staat ook nog een navigatie om vlug door de pagina heen te kunnen navigeren. Hakan is begonnen met het maken van de footer en de contact sectie. Ik ben begonnen met de CSS te veranderen van de secties zodat elke sectie dezelfde spacing heeft, dezelfde tekstgroottes heeft en dezelfde kleuren gebruikt.
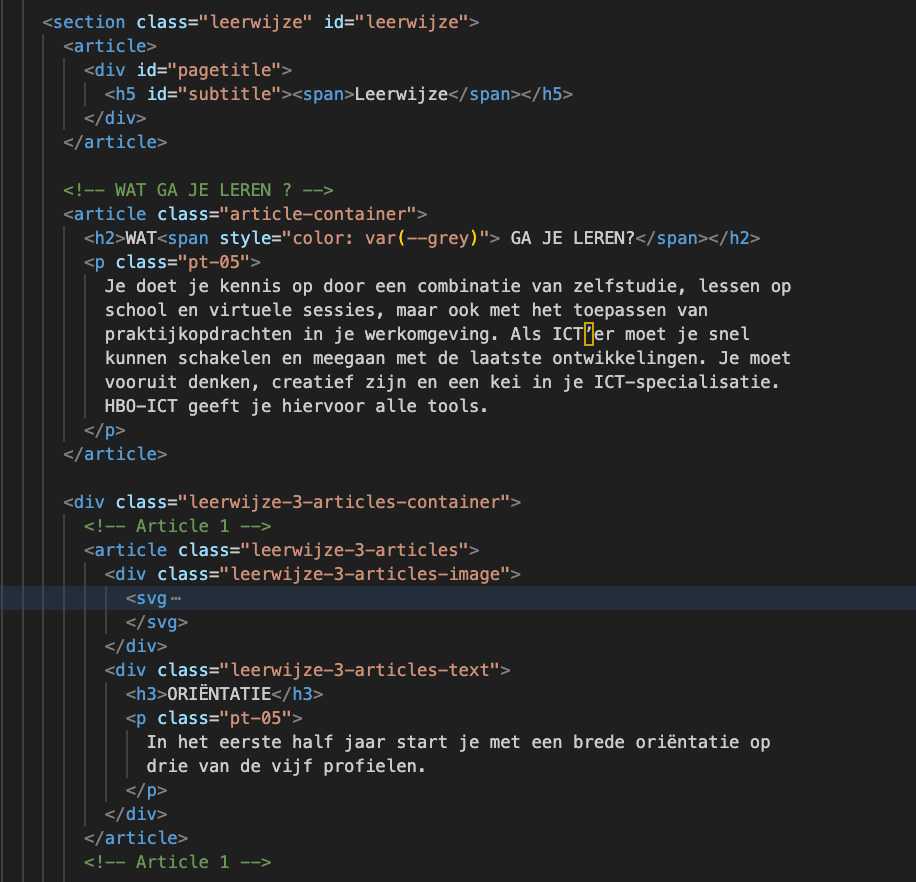
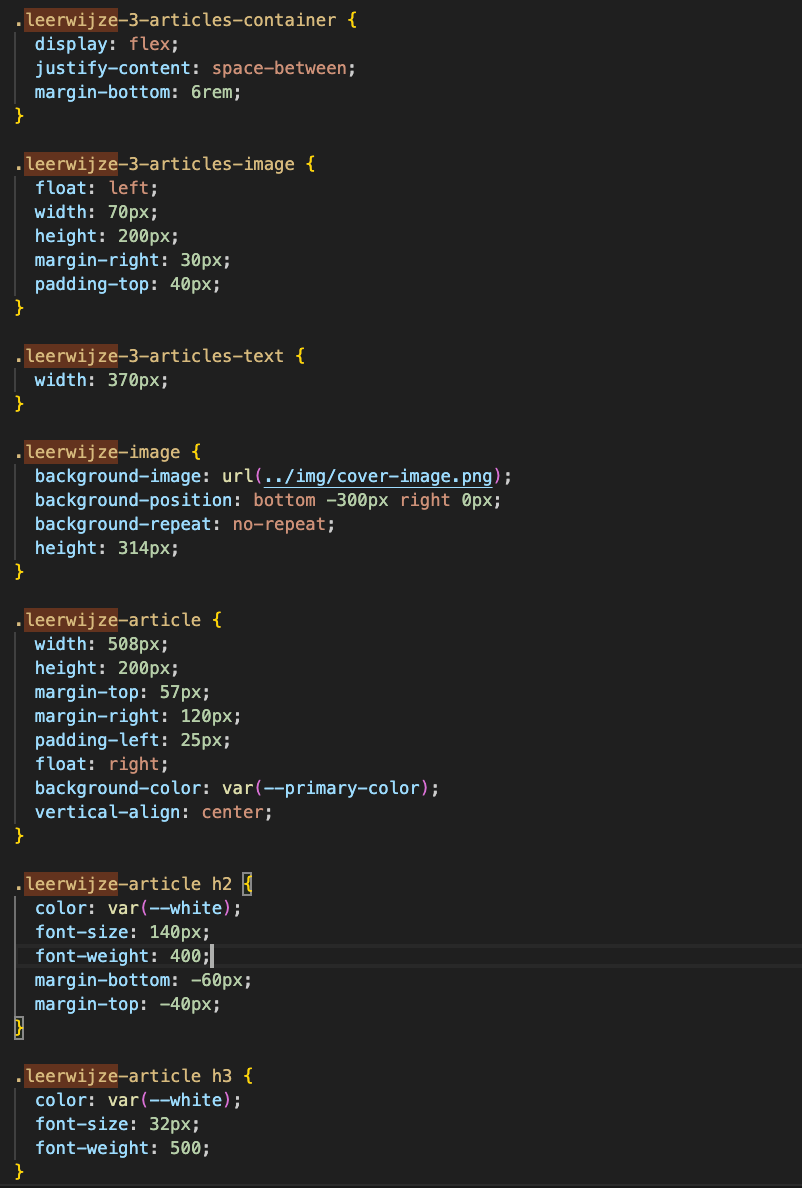
Nadat ik de CSS heb verwerkt ben ik begonnen met elke sectie te realiseren. Ik ben van boven af begonnen en zo elke sectie afgegaan en heb ik de informatie uit het ontwerp verwerkt in de website. Hieronder zie je de leerwijze sectie. Aan de linker kant zie het eindproduct met alle titels, paragrafen, knoppen en de banner. In het midden zie je de HTML code die erbij zit. Zo kun je zien hoe de secties, artikelen, titels en paragrafen zijn opgesteld. Aan de rechter kant zie je de CSS code die bij de HTML code hoort. Met de CSS kan ik alle elementen een stijl geven. Denk hierbij aan spacing, kleuren, en lettergroottes.
Website
Html
CSS



Toelatingseisen
Lesweek
In het ontwerp van deze sectie zie je een dropdown menu met 5 knoppen, als de gebruiker op een knop klikt zullen er verschillende listitems tevoorschijn komen met informatie over de knop.
Om dit te realiseren heb ik gebruik gemaakt van vier knoppen met een paneel voor elke knop. Als de gebruiker op een knop klikt zal het bijbehorende paneel tevoorschijn komen.
In het ontwerp van deze sectie zie je een met vier jaren. Bij elk jaar hoort een paragraaf met informatie van het bijbehorende jaar.
Om dit te realiseren heb ik gebruik gemaakt van vier knoppen met een paneel voor elke knop. Als de gebruiker op een knop klikt zal het bijbehorende paneel tevoorschijn komen.





Easter EggLO2
We kregen de opdracht om natuurlijk een easter egg toe te voegen in ons project. Eerst wilde we een handje toevoegen die om de x minuten aan de zijkant van de pagina tevoorschijn zal komen, als je dan op dit kantje klikt zal het poppetje zichzelf uitrekken. Het poppetje zal dan een bord vasthebben met de vraag of de gebruiker zich al heeft aangemeld. Dit vonden we een leuk idee maar moeilijk om te realiseren, doordat de website zelf extra tijd nodig had om af te maken hadden we ervoor gekozen om een andere easter egg toe te voegen. We hebben ervoor gekozen om verschillende lightsabers op de pagina toe te voegen die tevoorschijn komen als de gebruiker door de pagina scrolt.
UsertestsLO1
Voor ons project heb ik verschillende usertests gedaan met medestudenten om er achter te komen hoe bruikbaar de pagina is en wat er verbeterd kan worden. Hieronder vind je een doelstelling, de gebruikte methodes, het resultaat, de verbetering en een conclusie.
Usertest 1
Usertest 2
De eerste usertest heb ik gedaan met een student op school. Dit is gedaan door gebruik te maken van de Think Aloud Methode. Met deze methode heb ik gevraagd aan de gebruiker om door de website te navigeren en de easter egg te vinden.
De tweede usertest heb ik gedaan met een vriend van mij die ook bij fontys studeert. Hierbij heb ik ook gevraagd om door de website te navigeren en de easter egg te vinden. Ik heb hiervan een opname gemaakt zodat je terug kan zien wat de gebruiker allemaal heeft gedaan.
Doelstelling
Het doel van deze usertest is om erachter te komen welke aspecten van de website verwarrend waren voor de gebruiker en om te achterhalen welke onderdelen verbeterd kunnen worden.
Doelstelling
Het doel van deze usertest is om erachter te komen welke aspecten van de website verwarrend waren voor de gebruiker en om te achterhalen welke onderdelen verbeterd kunnen worden.
Methode
- Ik ga nu via de header naar de het kosten kopje.
- Ik heb een stuk uitleg en een knop voor de collegegeldmeter gevonden.
- Ik klik nu op de collegegeldmeter knop.
- Ik kom terecht op de fontys collegegeldmeter pagina.
- Vervolgens klik ik op de contact knop in de header.
- Als ik op het adres klik opent de laptop google maps.
- Als ik op het email klik opent de laptop mijn email.
- Als ik op het telefoonnummer klik opent de laptop mijn contacten.
- Ik heb toevallig de easter egg gevonden, omdat ik mijn muis over de contact header hield.
Methode
Resultaten
De gebruiker kon makkelijk door de website navigeren, en vond de easter egg heel leukt ingebouwd. Als feedback kreeg ik te horen dat het jammer was dat er geen collegegeldmeter pagina zelf ontwikkeld is.
Resultaten
De gebruiker vond de website er mooi en duidelijk uitzien. Ze vond het jammer dat ze niet op alle knoppen kon klikken, ook vond ze de easter egg leuk en origineel.
Verbeteringen
Ik wilde eigenlijk nog een collegeldmeter pagina toevoegen alleen is dit onmogelijk omdat deze gebruik maakt van bronnen waar ik niet bij kan.
Verbeteringen
Andere pagina's toevoegen voor de knoppen zodat de gebruiker hier ook op kan klikken.
MarktLO4 & LO5
Op de laatste dag van het project hebben we met ons groepje meegedaan aan een markt waarbij de stakeholder, docenten en studenten langs zijn gekomen. Deze mensen konden onze website testen en feedback geven. Zelf zijn we ook langs andere groepjes geweest om te kijken wat voor werk hun geleverd hadden.
Feedback StakeholderLO4 & LO5
ZelfreflectieLO4 & LO5
We hebben onze website aan de stakeholder voorgelegd. De stakeholder vond dat we een mooie website hadden gemaakt met een leuke easter egg, echter vond de stakeholder dat een pagina niet genoeg was en vond het jammer dat alle andere pagina's niet verder gerealiseerd waren. Hier ga ik de volgende keer aan werken.
Ik ben zelf trots op de website, omdat ik een week minder tijd heb gehad omdat mijn eerste groepje uit elkaar was gevallen. Ik heb mezelf in het tweede groepje goed kunnen mengen en ik heb goed geluisterd naar andere ideeën. Ik heb een groot gedeelde van de website gerealiseerd zoals je kan zien in de Trello en GitLab. Ook kwam ik met het idee van de easter egg.